WordPressを使って自分のブログやサイトを作ろうとした時に一番迷うのはテーマ選びだと思う。

もちろん自分でhtmlやcssを書ける人ならそれで事足りてしまうかもしれないが、実際にはそういかない人の方が多い。なるべくなら手頃に、そしてもちろんデザインも良いテーマがないかと探していることだと思うが、今回はそんな中でも実際に今ぼくが使っている有料テーマの「SWELL」について紹介していこうと思う。
 Han
Hanブロガーさんの中でも気になっている人多いんじゃないかな?
投稿画面がとにかく使いやすい
SWELLでブロックエディターを使っている様子です🙋♂️
— 了🌊SWELL開発者 (@ddryo_loos) May 31, 2020
– ブロック装飾
– テキスト装飾
– リストブロック
– ボタンブロック
– グループブロック#wpswell pic.twitter.com/GXBGqOtoeC
SWELLの特徴はなんといってもその使い心地にあると思う。
WordPressはエディター画面を大きくアップデートしてブロックエディターに全面移行した。プラグインを使えばいまだにクラシックエディターを使うことができるが、遅かれ早かれブロックエディタに完全移行してしまうのは時間の問題だと思う。
そんな中でも確かにぼくもクラシックエディタ派だった。
Gutenberg(ブロックエディタ)は最初こそ使いづらくてしょうがなかった。
他のサイトからコピペしたテキストは貼り付けても変になるし、エラーが起きてまともに編集できないし、何よりキーボードひとつで操作しようとしてもエンターの動作も不安定になりがちで、本当に使っていてストレスが溜まったものだ。
なのでクラシックエディタを使えるようにプラグインを入れる人も多かったと思う。その経験からクラシックエディタこそ至高という考えになっているブロガーさんも少なくない。
だけれどこのSWELLでもう一度ブロックエディタにチャレンジしてみてほしい。
ぼくも元々はevernoteで下書きを書いて、WordPressへは投稿する直前しか使うことはなかった。だけれどSWELLにしてから下書きからブロックエディタで書いている。
SWELLはそれくらいに記事を書いていて気持ちがいいテーマ。
買い切りタイプ
SWELLは17,600円の買い切りタイプ。
数あるテーマの中には月額料金や有料のプラグインを購入しないとまともに動かないものも多い。そんな中でSWELLは買い切りタイプ。あとで追加料金などがかからないのも魅力のひとつ。
有名な有料テーマを実際にまともに使えるようにするにはいくらくらいかかるのか調べてみた。
| テーマ料金 | プラグイン | 子テーマ | 総額 | |
| SWELL | 17,600円 | – | – | 17,600円 |
| SANGO | 11,000円 | – | 4,980円 | 15,980円 |
| JIN | 14,800円 | – | 2,480円 | 17,280円 |
| Affinger | 14,800円 | 3000円くらい | – | 17,800円 ~ |
| 賢威 | 27,280円 | – | – | 27,280円 |
この表にある「子テーマ」は必要なものでもないので人によっては不要だったりするので値段の前後はあるかもしれないが、価格としては大体これくらいになる。
最初こそはSWELLも高いと思うかもしれないが、追加料金がほとんど発生しないのでむしろ安い部類になる。
デザインがシンプルで使いやすい
SWELLの特徴のひとつとしてシンプルさがあると思う。
SWELLの型のようなものが用意されていて、それに沿ってウィジェットとかを設置していけば誰でも簡単にイマ風のブログが出来上がる。もちろん、コーポレートサイトとしても作ることもできるので、SWELL他のテーマと比べてもどんなサイトでも使いやすい。
とはいえどんなに作り込んだとしてもある程度制約があるのでシンプルに落ち着いてしまうSWELLっぽさが残る。どのテーマもなんとなくそのテーマっぽさが残るものだけれど、SWELLは良くも悪くもSWELLっぽくなる。
センスに自信のない人でもある程度すぐにオシャレなブログが出来上がるのはある意味ではいいのかもしれないが、こだわりたい人には向かないかもしれない。
個人的には派手なデザインなものが好きなのだけれど、あまりデザインに凝るあまり目が取られて書いてある伝えたいことがぼやけてしまってはブログとしては本末転倒なので、これくらいがちょうどいいのかも。
それにシンプルな見た目は誤字脱字にも気付きやすいので、そういう点でも書き手にも読み手にも優しいデザインになっている。
機能が充実している
テーマを導入していく中でその機能性の高さは重要なもののひとつ。
できることが多ければ多いほど追加のプラグインは少なくて済むし、プラグインが少なければサイトの表示速度も上がってGoogleからの評価も高くなって上位表示されやすくなる。
記事のクオリティももちろん大切だが、サイトの表示速度も気にしてみよう。サイトの表示速度はGoogle Consoleの「ウェブに関する主な指標」のところから測ることができる。
話が脱線したが、SWELLでは痒いところに手が届く気の利く機能が充実している。その中でもぼくのお気に入りを紹介しようと思う。
プロフィール表示
あるのとないのとでは大違いなのがこのプロフィール機能。
このプロフィール機能も付いていないテーマは多く、これを追加するのにプラグインを入れてもデザインが若干異なっていてなんだか気持ち悪い経験をしたことあるひとは多いはず。
SWELLはこのプロフィール機能も最初から付いているのでデザインが崩れることなく自分のSNSを紹介したりすることができる。
ランキング
こんな感じでランキングも簡単に作ることができる。このほかにも新着表示やランダム表示とかもさせることができる。
ランキング機能がないテーマとかだとプラグインを新しく入れたり、設定が少し面倒なAPI使うものとか色々あるけれど、どれもやり方を間違えてしまうと途端にサイトが重くなる。
そんな時はSWELLのように元からランキング機能が付いているものをテーマにしよう。
吹き出し機能
 Han
Hanこういうやつね
ぼくはブログを書いていていつも反省するのが
「なんか説教くさくね?」
というところなのだがいかがだろうか。
個人的にはなるべくわかりやすく丁寧に書いているつもりなのだが、読み手によってはそうはいかなかったりする。そんな時はインスタントに便利なのがこの吹き出し機能だ。
 Han
Hanなに喋らせてもかわいい
 Han
Hanこっちにも行けるよ
こういうかわいいキャラクターに任せられるのも吹き出し機能の良いところだと思う。
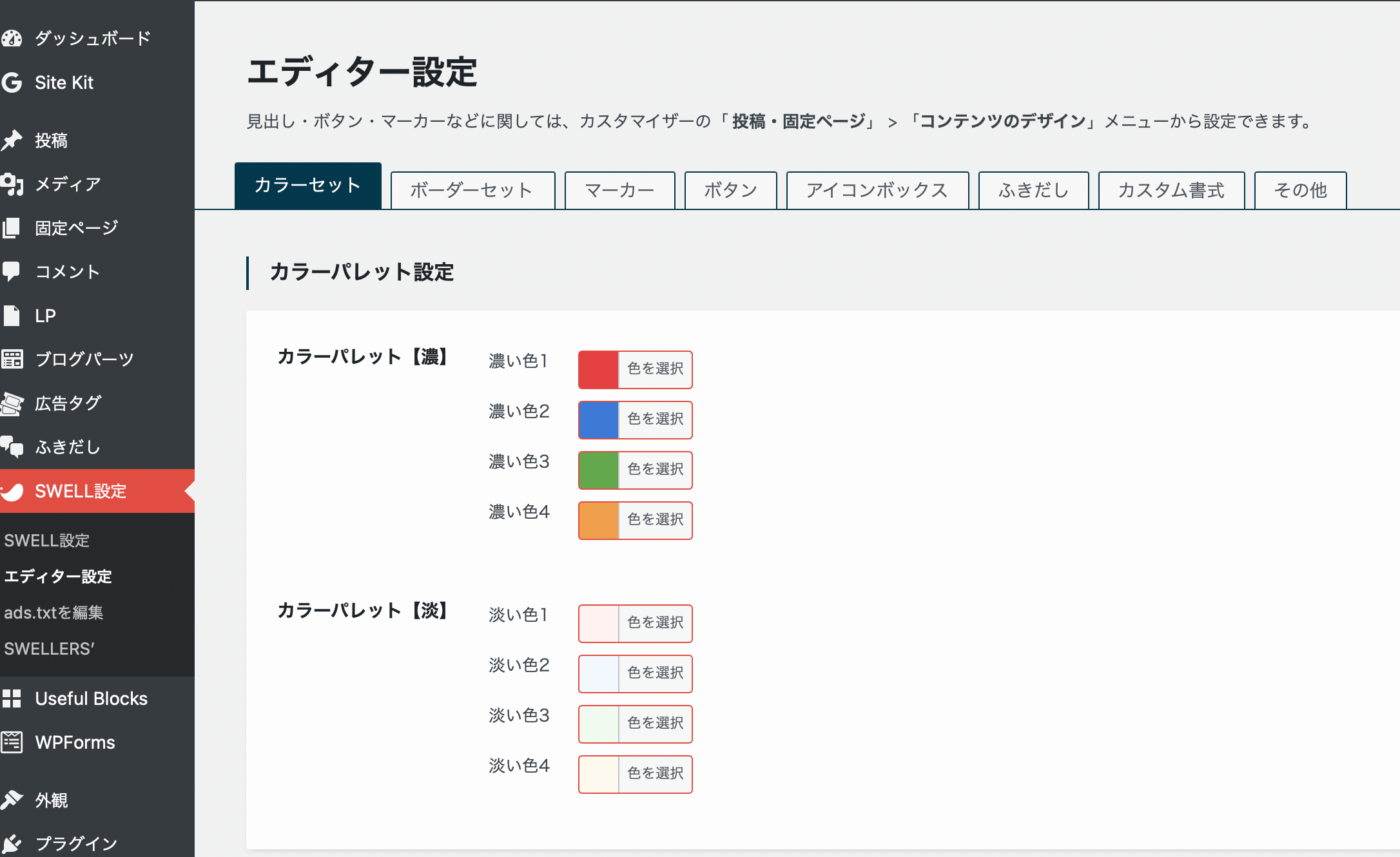
プリセットのカスタマイズが豊富

SWELLではあらかじめよく使うエディターに関してはカスタマイズして保存しておくことができる。
こんな感じのスタイルであったり
こんな感じのものも自分で作ることができる!
ブログの中でもこのようなスタイルはあると見やすくて便利なのでぼくもよく使うのだけれど、カスタマイズできる幅が広いのでとても助かっている。
そんなに多用することはないのかもしれないけれど、こういう細かいところもしっかりと用意してくれてあるのがSWELLの良いところ。
現在進行形で進化している
SWELLの特徴のひとつとしては開発者の了さんの熱意が半端ないこと。
どんなプラグインよりもテーマのアップデートが頻度が高く、さらに機能追加も随時してくれている。3日に1回くらいのペースでアップデートがあるので変わり行くGoogleのアルゴリズムにも最速で対応してくれている。
そのほかにもユーザーの編集に役立ちそうな機能の追加も積極的にしてくれているのがSWELLの良いところ。組織によって作られたテーマだとここまで柔軟性はなかったと思えるくらいにその更新頻度は積極的だ。
SWELLの気になるところ
リンク系が弱い
記事の中でリンクをよく貼る人は気をつけた方がいいかもしれないが、SWELLがリンク系が弱かったりする。URLをそのまま貼り付けてもカード化はされず、エラーが出てしまう。
埋め込み系も重いし、エラーが出やすいのでこのあたりは弱点かな。
早いわけではない
SWELLを使うとサイトの表示スピードが上がる! と書いてあるブログがたまーにあったりするがそんなことはない。
もちろんSWELLは基本機能にはサイトの表示スピードを上げるものが多く用意されているが、そもそもサイトの表示が遅いのはその構成にあることが多いので、テーマを変えたところで構造を変えなければスピードが上がることはない。

だとしても開発者の了さんは決してそれを放置しているわけではない。
SWELLは「スキルシェア」さんと顧問契約を交わしているので、SWELLを使っている人はサイトの表示スピードを上げるためのQ&Aを用意してくれている。
ここはSWELLを購入した人しかアクセスできないページになっていて、使ってみてわからないことを直接回答をもらうことができるサービスになっている。
サイトの表示スピードを上げるためにはどうしたらいいのか。初心者ではわからないところも多いかと思うが、この問い合わせフォーラムではプロが直接回答してくれている。
 Han
Hanこういうサポートが手厚いの助かる!
どのテーマを使ったとしても劇的にスピードが変わることはない。しっかり構造を見直してみよう。
まとめ
WordPressの有料テーマ「SWELL」。
まだ登場したばかりだけれど、その使い心地の良さとデザインのシンプルさが買われてブロガーが使っている。正直使ってみないとわからない部分は大きいけれど、とりあえず今のところは全く不満がないのでしばらくこのSWELLを使ってブログを続けてみる。
ただのシンプルなテーマと侮るなかれ。
シンプルが故にブログを続けやすいし、記事も読みやすいし、SWELLERだということで仲間意識も生まれる。シンプルが故に細かいところでオリジナリティを出すことができる。
SWELLを使っている人のブログはここでたくさんみることができるので、使う前にイメージしてもらうといいのかもしれない。












コメント